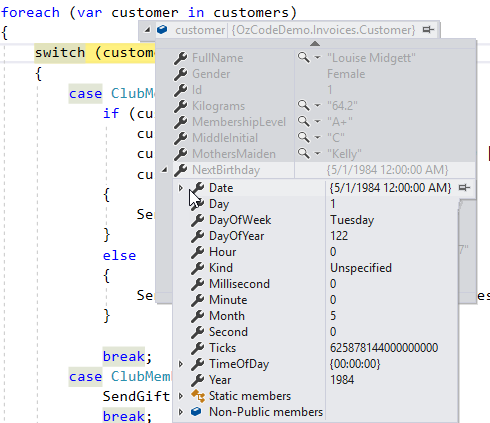
I recently encountered an interesting challenge: How to display a .NET object’s properties in an expandable tree view? This is something we constantly use inside the Visual Studio debugger:

The debugger’s data tip control is exactly what I needed. An input would be any .NET object, and the result should be a tree view displaying the object’s properties and fields.
I figured there would be an easy solution I can google and copy-paste, spending no more than 10 minutes on the whole thing. No such luck. Even though I found some similar solutions, they weren’t what I wanted or simply didn’t work.
After some research and coding, spending much more than the intended 10 minutes, I came up with a solution I’m pretty pretty happy with (*self pat on the back).
The general idea
We need to populate a TreeView. To do that, we will need to go over each property of the object and add it to the tree. Then, we will need to go to the children of each of those properties and add them as well. And so on.
As a matter of fact, going over the properties and fields of an object with Reflection is not that easy. You might have virtual properties, abstract classes and generics. Luckily, a library that does exactly that, already exists. You probably know it and use it every day – Yes, it’s Newtonsoft.Json.
Serializing an object to JSON will do exactly what we need – Go over the object’s properties and fields with reflection, turning them into a “tree-like” data structure. Once in JSON format, we can use JavaScriptSerializer (in System.Web.Extensions) to deserialize the JSON and get a data structure we can easily iterate over and populate the tree view.
Thanks to this article (Which showed how to display JSON in a WinForms tree view) for pointing me in the right direction.
By the way, we can use the same solution to visualize a JSON document in a WPF TreeView.
The code
The WPF Control displaying the tree will be:
ObjectInTreeView.xaml:
<UserControl x:Class="TreeViewMagic.ObjectInTreeView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TreeViewMagic"
x:Name="ObjectInTreeViewControl">
<TreeView ItemsSource="{Binding TreeNodes, ElementName=ObjectInTreeViewControl}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:TreeNode}" ItemsSource="{Binding Path=Children}">
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Name}"/>
<TextBlock Text=" : "/>
<TextBlock Text="{Binding Path=Value}"/>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
</UserControl>
With some code-behind:
public partial class ObjectInTreeView : UserControl
{
public ObjectInTreeView()
{
InitializeComponent();
}
public object ObjectToVisualize
{
get { return (object)GetValue(ObjectToVisualizeProperty); }
set { SetValue(ObjectToVisualizeProperty, value); }
}
public static readonly DependencyProperty ObjectToVisualizeProperty =
DependencyProperty.Register("ObjectToVisualize", typeof(object), typeof(ObjectInTreeView), new PropertyMetadata(null, OnObjectChanged));
private static void OnObjectChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
TreeNode tree = TreeNode.CreateTree(e.NewValue);
(d as ObjectInTreeView).TreeNodes = new List<TreeNode>() { tree };
}
public List<TreeNode> TreeNodes
{
get { return (List<TreeNode>)GetValue(TreeNodesProperty); }
set { SetValue(TreeNodesProperty, value); }
}
public static readonly DependencyProperty TreeNodesProperty =
DependencyProperty.Register("TreeNodes", typeof(List<TreeNode>), typeof(ObjectInTreeView), new PropertyMetadata(null));
}
You’ll notice that whenever the property ObjectToVisualize changes, a new TreeNode is created with the factory method CreateTree.
All the logic of serializing to JSON and deserializing with JavaScriptSerializer happens in the TreeNode class:
public class TreeNode
{
public string Name { get; set; }
public string Value { get; set; }
public List<TreeNode> Children { get; set; } = new List<TreeNode>();
public static TreeNode CreateTree(object obj)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
var serialized = Newtonsoft.Json.JsonConvert.SerializeObject(obj);
Dictionary<string, object> dic = jss.Deserialize<Dictionary<string, object>>(serialized);
var root = new TreeNode();
root.Name = "Root";
BuildTree(dic, root);
return root;
}
private static void BuildTree(object item, TreeNode node)
{
if (item is KeyValuePair<string, object>)
{
KeyValuePair<string, object> kv = (KeyValuePair<string, object>)item;
TreeNode keyValueNode = new TreeNode();
keyValueNode.Name = kv.Key;
keyValueNode.Value = GetValueAsString(kv.Value);
node.Children.Add(keyValueNode);
BuildTree(kv.Value, keyValueNode);
}
else if (item is ArrayList)
{
ArrayList list = (ArrayList)item;
int index = 0;
foreach (object value in list)
{
TreeNode arrayItem = new TreeNode();
arrayItem.Name = $"[{index}]";
arrayItem.Value = "";
node.Children.Add(arrayItem);
BuildTree(value, arrayItem);
index++;
}
}
else if (item is Dictionary<string, object>)
{
Dictionary<string, object> dictionary = (Dictionary<string, object>)item;
foreach (KeyValuePair<string, object> d in dictionary)
{
BuildTree(d, node);
}
}
}
private static string GetValueAsString(object value)
{
if (value == null)
return "null";
var type = value.GetType();
if (type.IsArray)
{
return "[]";
}
if (value is ArrayList)
{
var arr = value as ArrayList;
return $"[{arr.Count}]";
}
if (type.IsGenericType)
{
return "{}";
}
return value.ToString();
}
}
Usage and Result
We can use the ObjectInTreeView Control in XAML or in code. In XAML you can write something like:
xmlns:magic="clr-namespace:TreeViewMagic"
...
<magic:ObjectInTreeView ObjectToVisualize="{Binding MyObject}"/>
And in code:
Window x = new Window();
x.Content = new ObjectInTreeView() { ObjectToVisualize = customer };
x.Show();
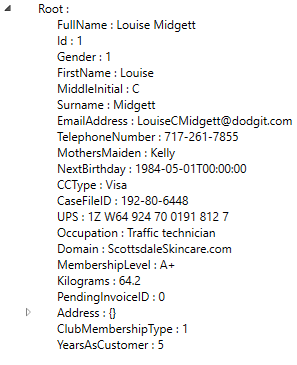
The result will be:

You might want to style that tree a bit before going to production though.
Hope this helped and happy coding.




