Ever used Resharper , CodeMaid , WebEssentials , OzCode or CodeRush ?
Those are pretty incredible tools, right?
Ever thought about developing an extensions for yourself and your team? Maybe a little something that edits the very difficult configuration files your company invented?
Or how about an extensions that automatically performs a localization merge?
There are a lot of advantages to in-house VS extensions and some big companies even have a dedicated team to work on in-house VS extensions. Extensions development is a very useful skill to have in your toolbox.
Working on OzCode , an awesome extension that helps debugging, I discovered a new world of knowledge. I’m going to write a series of blog posts introducing the wonderful world of VS extensibility.
So what can a VS extension do?
If you used Resharper or any other mentioned extension, you know the extension can do almost anything. Here are some examples:
-
Add commands to VS Menu.

-
Analyze code files with Roslyn.
-
Change code files and projects.

-
Highlight / Underline / Change code format in any way.

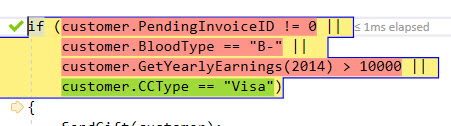
OzCode Simplify feature -
Add whatever adorners imaginable to code editor area. For example, place a sticky post-it note cards. (We’ll do that ourselves)
-
Show popups and Windows
-
Add custom Tool Windows (Solution Explorer is a Tool Window for example)

-
Add “Margins” to code editor area from left, top, right and bottom. For example line numbers on the left of your code is a margin.

-
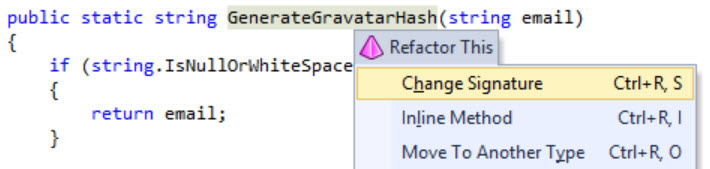
Create refactoring suggestions with Ctrl + “.”
It’s harder to think of things you can’t do really.
How to create a Visual Studio extension?
An extension is a regular .NET project. It compiles into a .vsix file, which can be installed and uploaded to Visual Studio’s extension marketplace.
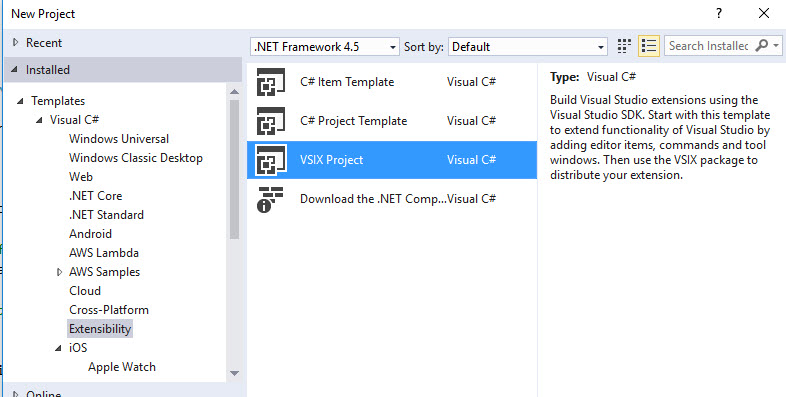
To create an extension, go to File -> New Project and choose VSIX project

This is going to create an empty .NET project with 2 additions.
- A vsixmanifest file. This contains all the information you’ll need to fill when placing the extension on the marketplace (like Product Name).
- Clicking on project properties -> Debug, you’ll see that running the project with F5 will launch a new instance of Visual Studio experimental instance. The experimental instance has different settings than the regular VS. Which means you have different extensions installed on a regular instance of VS and on an experimental instance. Basically this means you can easily develop and debug your extension.
The Tutorial
I’m going to introduce a new part of VSIX development in each tutorial blog post. To demonstrate all the features, I’ll show a simple extension to document code called CodyDocs.
CodyDocs will save the code documentation in a separate file, not in the code itself (.cs.cdocs). The extension will take care to show the documentation content in a heads up display in the code editor.
In each post I’ll go over a different part of extensions development, which will eventually become a fully working documentation extension with the source code on GitHub .
Tutorial Table of Contents:
- Part 1: Introduction to VS extensibility (You are here)
- Part 2: Add Menu Item
- Part 3: Add command to context menu and get selected code
- Part 4: Show a popup Window
- Part 5: Highlight code in Editor
- part 6: Follow a span of code with TrackingSpan
- Part 7: Insert buttons between text characters with Adornments
- Part 8: Add UI in the indicator margin with Glyphs




